 VSCode图片预览插件 Image preview
VSCode图片预览插件 Image preview
# VSCode前端开发图片预览插件 Image preview(支持css预览 支持svg格式)
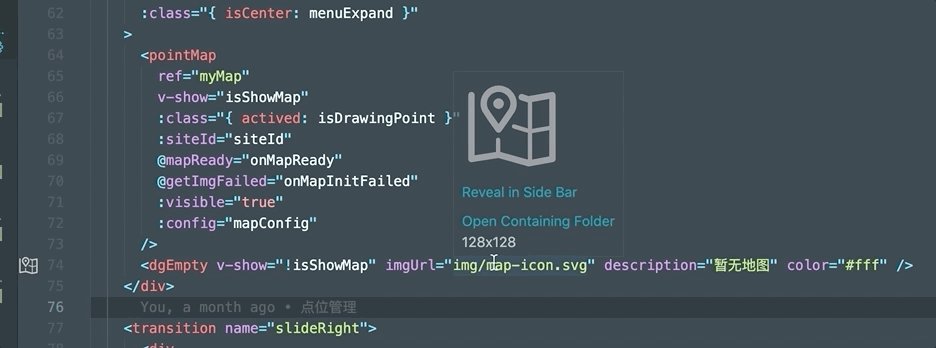
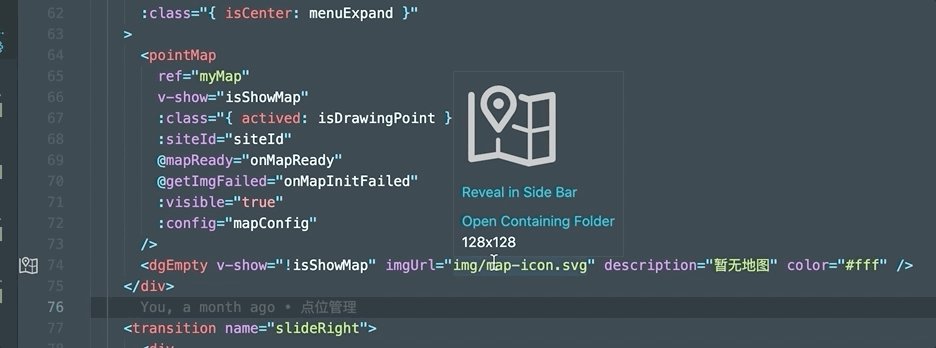
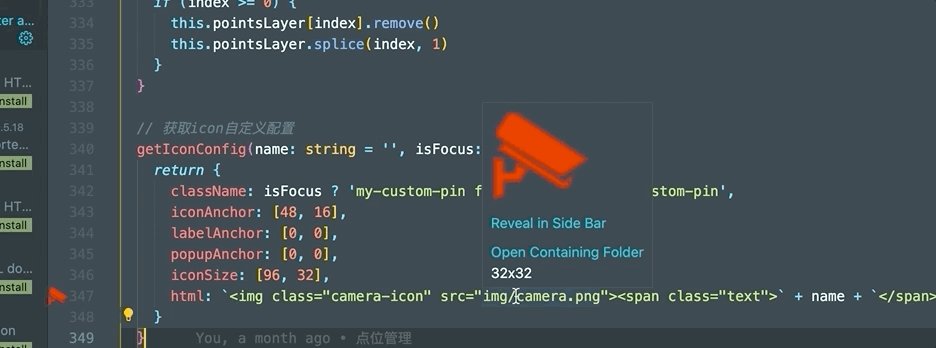
一款提高前端开发效率的插件 ,代码中hover直接预览图片
# 先上效果图

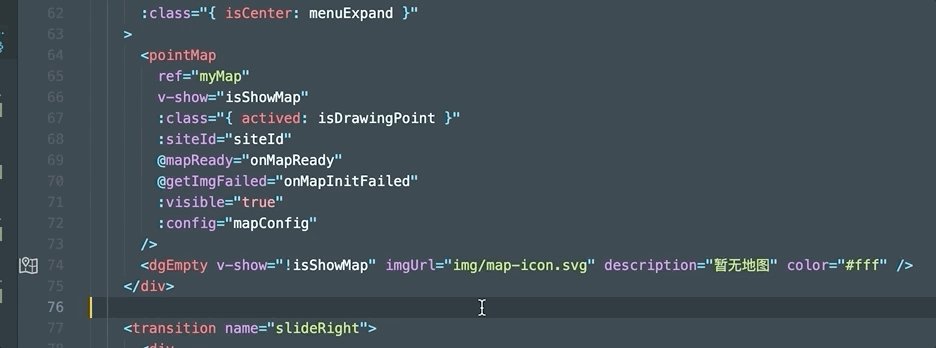
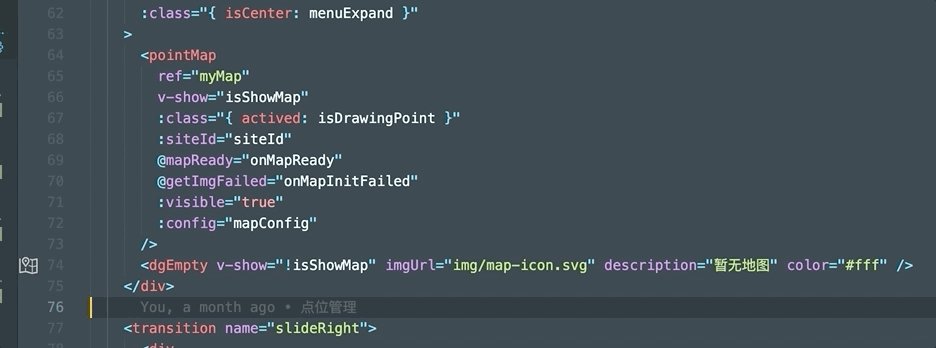
不仅html中可以预览 js代码里的引用也可以识别

同理css中的图片引用也可以识别
# 功能详情

# 安装步骤
- 插件市场搜索 Image preview

- 点击安装
- 设置
👇下面给出一些默认设置
// The default color to be used in svg previews
"gutterpreview.currentColorForSVG": "white", // svg预览中使用的默认颜色
// A flag which indicates whether resources should be resolved from references
"gutterpreview.enableReferenceLookup": false, // 指示是否应该从引用解析资源的标志
// The maximum height of the image preview
"gutterpreview.imagePreviewMaxHeight": "100", // 预览图片高度最大值
// Specify path mapping to be computed relative to project root.
"gutterpreview.paths": {}, // 指定要相对于项目根计算的路径映射
// A flag which indicates whether the image preview should be shown on the gutter
"gutterpreview.showImagePreviewOnGutter": true, // 指示图像预览是否应显示在左侧的行栏
// A flag which indicates whether to underline recognized URLs
"gutterpreview.showUnderline": true, // 是否对已识别的url加下划线
// Additional folder to consider when resolving relative urls
"gutterpreview.sourceFolder": "src" // 解析相对url时要考虑的附加文件夹
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
ps: 可以根据自身需求在User settings json文件里添加对应的设置去覆盖默认设置
示例:我的项目里图片是引用的根文件夹下的public文件夹

所以我需要配置附加文件夹
// 图片预览插件的附加文件夹
"gutterpreview.sourceFolder": "public"
}
1
2
3
2
3
完
上次更新: 2023/04/05, 09:41:10