 leaflet改变坐标原点
leaflet改变坐标原点
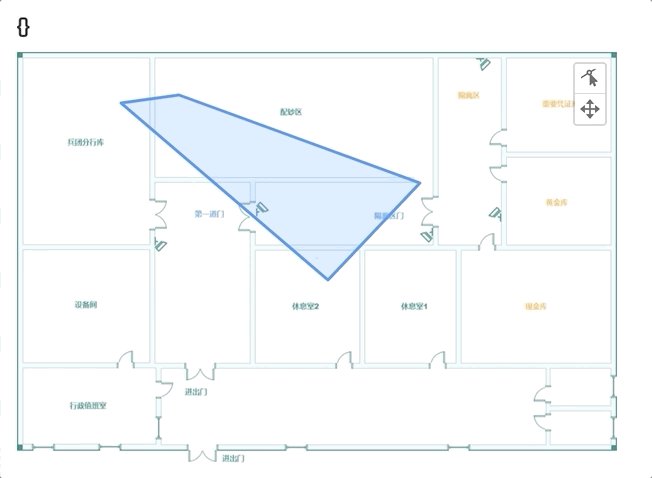
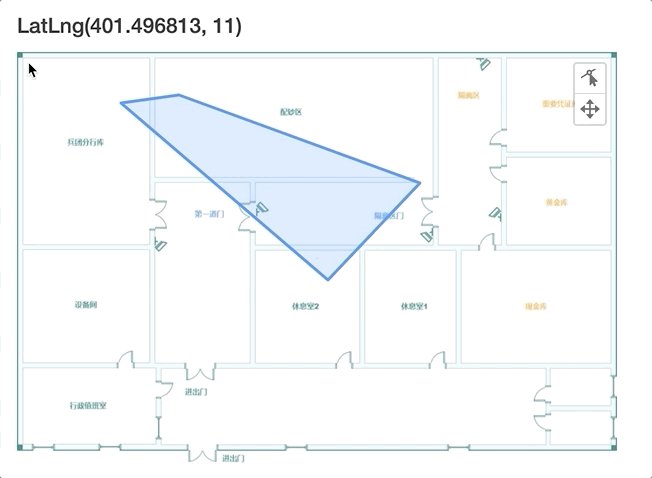
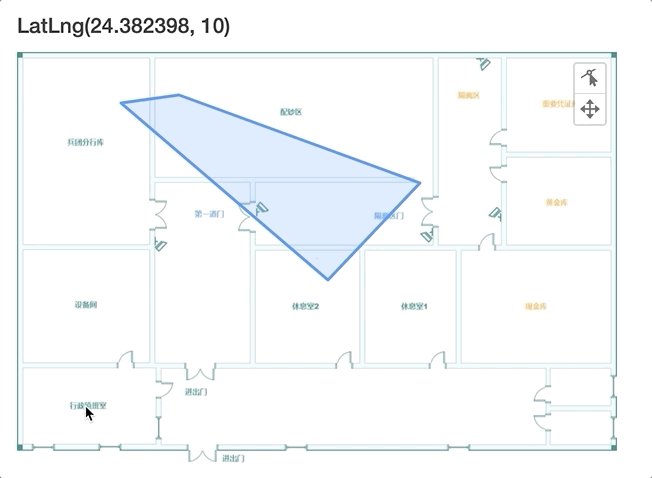
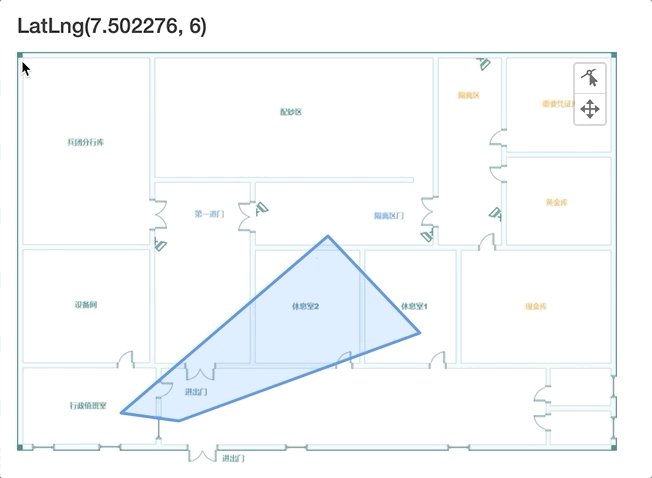
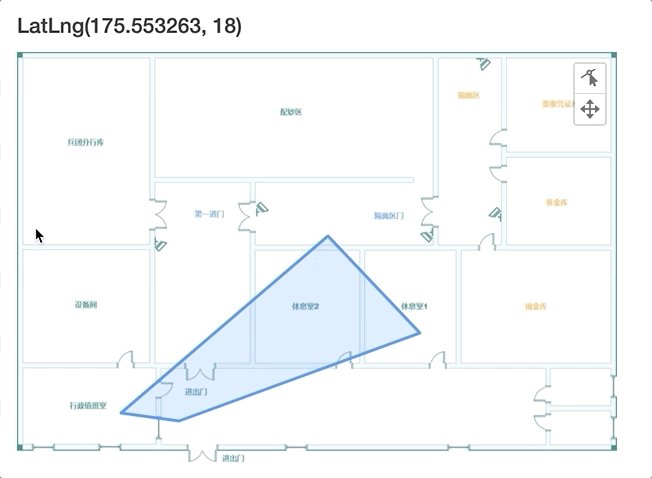
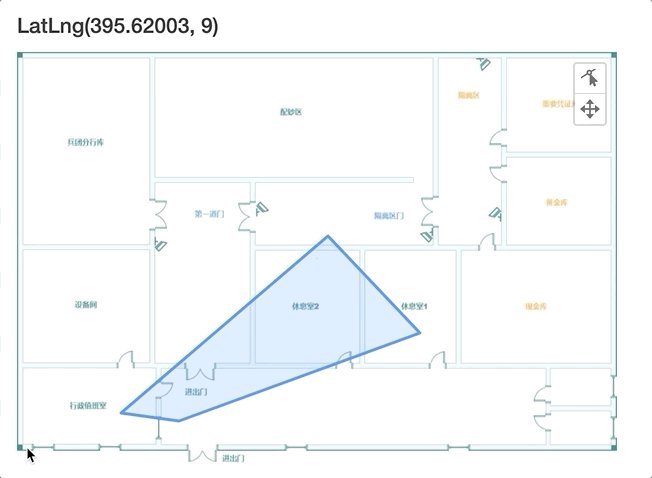
先观察一下leaflet的默认原点位置,地图初始化后 添加地图点击事件, 观察坐标原点位置
this.map.on('click', workingLayer => {
let cordinate = workingLayer.latlng
this.testCor = cordinate
console.log('cordinate', cordinate)
})
2
3
4
5
在地图L.CRS.Simple简单模式下 坐标的原点(0 , 0) 在左下角

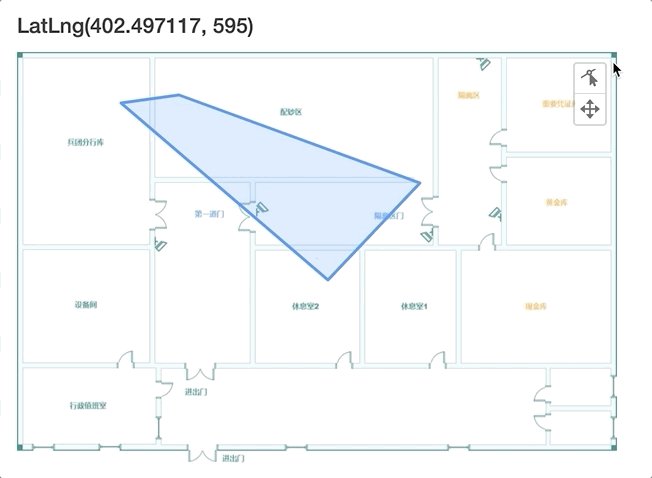
由于业务需求, 需要将坐标原点更改为左上角, 查阅资料和源码 (opens new window)找到方法
L.CRS.Simple.transformation = new L.Transformation(1, 0, 1, 0)
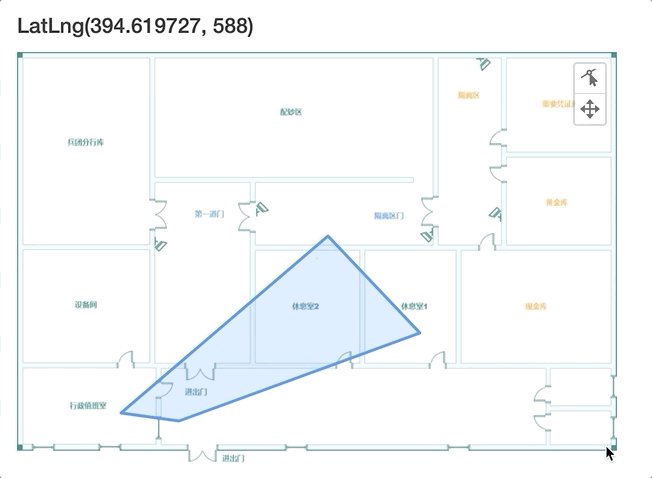
添加本行代码后 改坐标原点变成了左上角

完整初始化代码
L.CRS.Simple.transformation = new L.Transformation(1, 0, 1, 0)
const map = L.map('map', { // map可以是string类型的dom id 也可以是HTMLElement
crs: L.CRS.Simple, // 设置地图坐标模式为简单模式
center: [0, 0], // 地图中心
zoom: 0, // 缩放比例
maxZoom: 0, // 最大缩放比例
minZoom: 0, // 最小缩放比例
zoomSnap: 0.5, // 设置每次触发缩放的最小单位 eq: 0.5表示每次缩放为-0.5 0 0.5 1 ...
zoomDelta: 0.4, // 设置每次出发缩放的缩放值 eg:当它设置为0.4,zoomSnap为0.5 触发缩放时会以0.5来缩放
zoomControl: false, // 禁用 + - 缩放按钮
doubleClickZoom: false, // 禁用双击放大
attributionControl: false, // 移除右下角leaflet标识
dragging: false, // 禁用拖动
maxBounds: [[0, 0], [600, 480]] // 设置最大边界 第一个子数组为原点 第二个为原点的对角线坐标
});
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
# PS 希望了解原理的小伙伴可以看看
在 L.CRS.Simple模式下, leaflet与笛卡尔坐标系中的坐标向上向右保持一致,所以原点定在了左下。
同时原点(0,0)并不代表这个是地图的某个角,因为在leaflet中垂直和水平方向都是无限延续的,可以理解为你根据业务需求,在无限的地图上,选了一个点为原点,这个点可以是某个图片的角落(如上动图),一个圆柱的底面圆心等
# Transformation
官网描述 (opens new window):
Represents an affine transformation: a set of coefficients a, b, c, d for transforming a point of a form (x, y) into (ax + b, cy + d) and doing the reverse. Used by Leaflet in its projections code.
译:一个仿射变换:一组系数a, b, c, d,用于将一个形式为(x, y)的点变换为**(ax + b, cy + d)并做相反的变换**。由leaflet在其投影代码中使用。
var transformation = L.transformation(2, 5, -1, 10),
p = L.point(1, 2),
p2 = transformation.transform(p), // L.point(7, 8)
p3 = transformation.untransform(p2); // L.point(1, 2)
2
3
4
这里可以得出a值控制x轴方向, b控制x轴补偿值,同理c控制y轴方向,d控制y轴补偿值
L.Transformation(a, b, c, d)对应的映射为
a 0 b
0 c d
0 0 1
2
3
根据L.CRS.Simple源码 (opens new window) 找到默认值,
transformation: toTransformation(1, 0, -1, 0)
对应的映射
1 0 0
0 -1 0
0 0 1
2
3
PS:仿射变换转换x轴与y轴方法

所以根据业务需求,修改对应的ac值即可
L.CRS.Simple.transformation = new L.Transformation(1, 0, 1, 0) // y轴倒置
L.CRS.Simple.transformation = new L.Transformation(-1, 0, -1, 0) // x轴倒置
L.CRS.Simple.transformation = new L.Transformation(1, 0, 1, 0) // xy倒置
2
3